This post is outdated.
I’ve since updated my site to not use pixel fonts, and for various reasons I don’t even use Firefox anymore.
I recommend against trying to align pixel fonts to the monitor’s physical pixels. It’s not worth it.
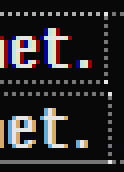
It’s not easy to get pixel fonts to look right on the web. Look at the two lines below:
Assuming your monitor is wide enough, the two lines above will be centered, and the second one will be slightly blurry.
This is because the first line is 216 pixels wide, and the second line is 217 pixels wide, and an odd number means the text will not be aligned to your monitor’s pixel grid.
On this site, (as of this writing) I ensure that the body tag is always an even width:
const updatePixelOffset = () => document.body.style.paddingRight = window.innerWidth % 2 === 0 ? "1px" : "0px";
window.addEventListener("resize", updatePixelOffset);updatePixelOffset();Since the container (the body tag) is always an even width, and the text on this site is left-aligned, all that’s left is to ensure that everything inline is in perfect increments of whole pixels.
Otherwise, this happens.
Browser support.
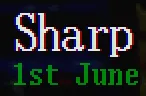
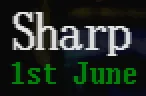
The web isn’t built for pixel fonts, and so different browsers’ rendering engines aren’t consistent in rendering them.


I haven’t been able to check how this looks on WebKit (Safari) or the other less popular browser engines, but it sure seems like Gecko is the best for this.
It doesn’t look THAT bad on Chrome, I guess, as long as you don’t mind it looking a little blurry.
Wednesday 7th June, 2023 • Ada
Feed (Atom) • Feed (JSON)